Zoek en fix de zwaargewichten: grote afbeeldingen op jouw website lokaliseren
- By : Arne
- Category : Webdesign, Webtools
- Tags: afbeeldingen, devtools, edge, google chrome, optimalisatie

Ten behoeve van SEO en om te voorkomen dat gebruikers gefrustreerd raken, is het verstandig om te zorgen dat je een snel ladende website hebt. Eén van de belangrijkste oorzaken van trages websites en lange laadtijden zijn (te) grote afbeeldingen. Dus de bestanden van de afbeeldingen zijn groot (veel kilobytes) en hebben dus veel tijd nodig hebben om te laden binnen de browser van de bezoeker. In dit artikel gaan we kijken hoe jij deze grote afbeeldingen op jouw website kunt vinden. En we geven wat tips wat je kunt doen om ze te optimaliseren zodat jouw website sneller gaat worden. Vraag jij je af of er een tool is om te grote foto’s makkelijk op te sporen? Wil je weten hoe je grote afbeeldingen kunt vinden op jouw website? Lees dan hieronder de manieren om grote afbeeldingen op jouw website te vinden.
Grote afbeeldingen vinden door middel van DevTools in de browser
De eerste manier om grote afbeeldingen te vinden is door midden van het gebruiken van de webontwikkelingstool (Developement tool / developer tools) in jouw browser. De meeste moderne webbrowsers worden geleverd met een webontwikkelingstool waarmee je de HTML en andere bronnen kunt bekijken / inspecteren. Deze functie zit bijvoorbeeld in Google Chrome, Firefox en ook in Microsoft Edge. Deze tools hebben meestal een tabblad “Netwerk” dat alle bronnen toont die worden geladen wanneer een webpagina wordt geladen, inclusief de diverse afbeeldingen. Via dit tabblad kun je de grote afbeeldingen vinden door bijvoorbeeld te sorteren op size / grootte. Het nadeel is echter wel dat je dit dan moet herhalen voor iedere pagina op jouw site. Maar heeft jouw website niet heel veel pagina’s dan is dit een prima oplossing. Hieronder per browser een gedetailleerde toelichting hoe je via webtools de (te) grote afbeeldingen kunt opsporen.
Webontwikkelingstool Chrome
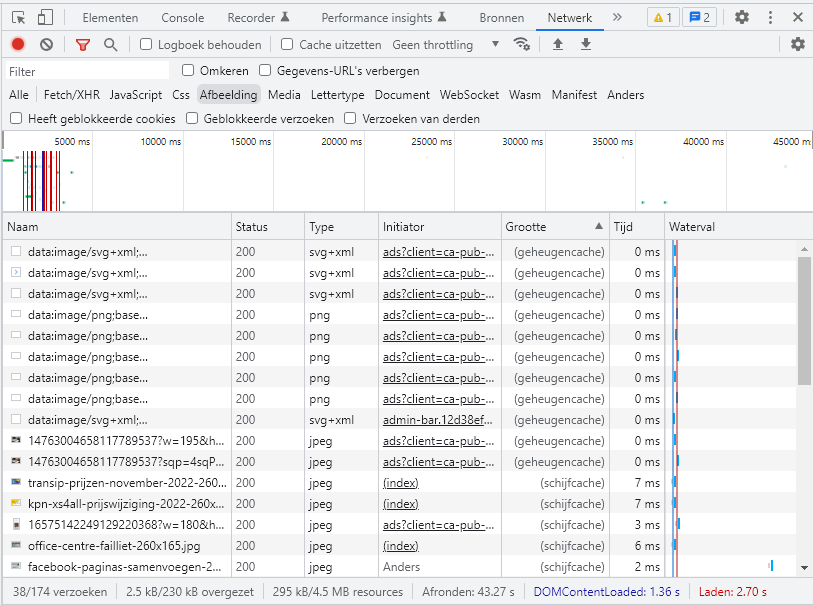
Bij Google Chrome open je de Webontwikkelingstool tool (devtools) door met jouw rechtermuisknop te klikken op de webpagina en te kiezen voor de optie “inspecteren”. Meestal opent daarna een venster aan de rechterkant met het tabblad “elementen” geactiveerd. Als eerste zie je dus html code en css code. Bovenin heb je nog andere tabbladen zoals Console, Recorder, Performance insights, Bronnen, Netwerk, etc. Klik op het tabblad “netwerk”. Hier kun je zien hoe lang het duurde om de diverse onderdelen van de pagina te downloaden waaronder javascript bestanden, css bestanden en ook image bestanden. Je kunt ook een sub-tabblad aanklikken (staat naast Javascript / CSS en Media), in dit geval “Afbeelding”. Nu krijg je alle afbeeldingen te zien (waaronder ook bijvoorbeeld afbeeldingen die via Javascript worden opgehaald, denk aan Adsense advertenties). Je ziet per afbeelding de naam, het type afbeelding, initiator, de grootte en de downloadtijd. Iedere kolom is sorteerbaar. Sorteer op Size / Grootte zodat je de bestanden met de meeste bytes bovenaan te zien krijgt.
Een nadeel in de lijst met afbeeldingen is dat de browser veel afbeeldingen uit het cache geheugen haalt. Je ziet dan niet de grootte van de bestanden want die zijn 0 KB. We willen juist weten wat de downloadgrootte is wanneer iemand voor het eerst op de website komt. Hier is een oplossing voor. Bij de settings van de Chrome DevTool kun je een optie aanvinken en die heet: Cache uitzetten (terwijl DevTools is geopend). Zet deze aan en refresh de website. Je krijgt dan wel de grootte te zien van alle afbeeldingen op de pagina.
Webontwikkelingstool Edge
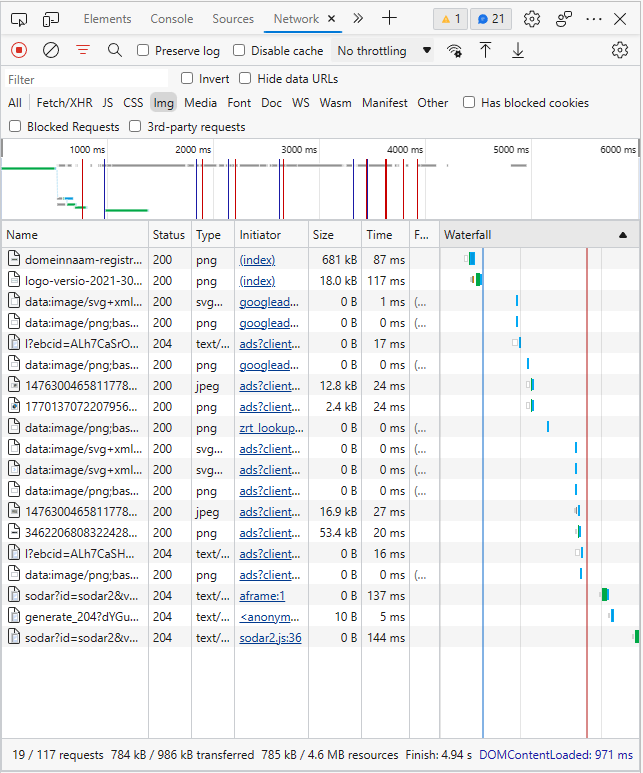
De webontwikkelingstool van Edge (heet ook DevTools) heeft heel veel weg van die van Google Chrome. Ook hier kun je de tool openen door met jouw rechtermuisknop te klikken ergens op de webpagina. In het popupmenu kun je helemaal onderaan klikken op “inspecteren”. En ook bij Edge begin je in een venster met daarin de html- en css-code. In het menu van de DevTools zie je o.a. Elements, Console, Sources, Network, CSS overview, Performance, etc. Ook bij Edge kies je vervolgens voor “Network” (dus netwerk) en ook hier heb je vervolgens een submenu met o.a. Fetch XHR / JS / CSS / Img / Media / Font / Doc / etc. Hier klik je op Img (afbeelding) om de details van de afbeeldingen op deze pagina te zien. De details zijn bijvoorbeeld het formaat (PNG / JPG), de grootte, downloadtijd, etc.
Ook bij de DevTools van Edge komen de meeste afbeeldingen uit zijn cache opslag. Dus ook hier zijn de meeste images 0 KB en niet de ware grootte. Gelukkig zitten in deze DevTool ook settings met daarin een aanvink-optie en die heet: Disable Cache (while DevTools is open). Aanzetten en de page refreshen om wel de bestandsgrootte te krijgen.
Grote afbeeldingen opsporen via de hosting console
In de meeste gevallen krijg je van jouw hostingprovider toegang tot een zogenaamde hosting panel / hosting console. Een applicatie / programma in deze panel of console is bestandsbeheer / file manager. Klik deze aan en ga hiermee naar de folder / map waar de afbeeldingen van de website staan (zoals uploads of images). In de meeste gevallen kun je in deze filemanager sorteren op bestandsgrootte (filesize). Hiermee krijg je alle grote afbeeldingen bovenaan je lijstje. Nu weet je welke afbeeldingen je moet optimaliseren. Het beste kun je via dezelfde filemanager deze afbeeldingen overschrijven met lichtere / geoptimaliseerde versies (dus dezelfde bestandsnaam gebruiken).
Via een website-analysetool grote images zoeken
Een mooie oplossing om te grote images te zoeken op jouw website is via een zogenaamde website-analysetool. Er zijn diverse online tools beschikbaar die jouw website kunnen scannen en dan de prestaties van jouw website in een rapport verwerken. In dit rapport staan dan ook de hele grote afbeeldingen die op jouw site te vinden zijn. Enkele populaire tools voor deze website-analyse zijn GTmetrix, Pingdom en PageSpeed Insights.
Afbeeldingen optimaliseren
Zodra je de grote afbeeldingen op jouw website heb geïdentificeerd dan moet je ze nog optimaliseren / comprimeren / converteren. Je kunt ze bijvoorbeeld kleiner maken qua afmeting, de dpi / resolutie verlagen, in een ander formaat opslaan of comprimeren. Nadat je alle grote afbeeldingen hebt vervangen met een kleiner bestand dan zal dit gunstig zijn voor de prestaties en laadsnelheid van jouw website.





Geen reacties