Hamburger menu op desktop wel of niet doen
- By : Arne
- Category : Webdesign
- Tags: hamburger menu, responsive, user interface, web interface
 Je ziet het tegenwoordig steeds vaker, een hamburger menu op een desktop versie in plaats van een klassiek menu. Is dit een slimme design trend? Of kun je deze trend als webdesigner / grafisch ontwerper beter niet volgen? Waarom hebben veel websites een dergelijke knop niet alleen op de mobiele versie van de site maar ook op de grotere desktop versie? En wat is eigenlijk zo’n hamburger menu met bijbehorende bekende knop?
Je ziet het tegenwoordig steeds vaker, een hamburger menu op een desktop versie in plaats van een klassiek menu. Is dit een slimme design trend? Of kun je deze trend als webdesigner / grafisch ontwerper beter niet volgen? Waarom hebben veel websites een dergelijke knop niet alleen op de mobiele versie van de site maar ook op de grotere desktop versie? En wat is eigenlijk zo’n hamburger menu met bijbehorende bekende knop?
Wat is een hamburger menu?
Bij webdesigners en ontwerpers is de term wel bekend en ook wel bij App bouwers. Wanneer we spreken over een hamburger menu dan bedoelen wij een icoon met 3 horizontale strepen ingezet als een knop. Wanneer een gebruiker klikt op dit icoon dan klapt een menu uit, meestal over de onderliggende website heen. Het icoontje bestaat al een tijdje. Het blijkt een uitvinding te zijn voor de Xerox “Star” personal workstation. De ontwerper was Norm Cox die toen verantwoordelijk was voor de volledige interface van dat systeem. Het hamburger icoon leek volgens de designer het meeste op een lijst en dus een goede grafische weergave van een menu lijst. De naam hamburger is later bedacht omdat de streepjes iets weg hadden van een hamburger, een hotdog met 3 worstjes zou ook kunnen maar komt zelden voor.

Met de komst van responsive design werd al snel door veel ontwerpers het hamburger-menu-icoon gebruikt om gebruikers te wijzen op een verborgen menu. Het klassieke menu (opsomming van pagina’s / categorieën op een website onder- of naast elkaar) nam op de kleine schermen van smart phones te veel ruimte in beslag. Bij de eerdere responsive designs nam het menu minimaal de helft van de touchscreen in beslag en dat was niet wenselijk.
Hamburger menu op desktop versies
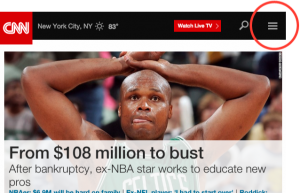
Een trend (al een tijdje gaande) is om ook op grotere beeldschermen (desktop) het hamburger menu knopje te tonen en niet alleen op de kleinere mobiele telefoon versie. Het idee daarachter is dat door het gebruik van de kleine knop op grotere schermen bovenin de website ruimte ontstaat voor andere zaken zoals een zoekscherm, banners / reclame, korte informatie, etc. De aanname daarbij is dat de streepjes knop / het icoon inmiddels bij nagenoeg iedereen bekend is (vanwege het veelvuldige gebruik op mobiele sites) en dus zouden de bezoekers moeten weten dat onder deze knop het verborgen menu te vinden is. Maar is dit een goede ontwikkeling?

Voordelen hamburger menu op desktop versie
Zoals ik hierboven al aangaf schept het gebruik van de kleine streepjes knop bovenin (of links of rechts) meer ruimte voor het plaatsen van andere elementen (video, banner, tekst, afbeeldingen, etc.). Een extra voordeel is dat je voor het menu, dus na het uitklappen, veel beeldscherm-ruimte (bijvoorbeeld zelfs het volledige scherm) kunt inzetten omdat je weet dat de gebruiker het menu zelf oproept en deze dus wil gaan gebruiken. Een belangrijk voordeel, en dit vind ik zelf een belangrijke overweging, is dat met het gebruik van een verborgen menu (achter een hamburger- of soortgelijke knop) je de focus niet wegneemt van een andere call-to-action op de pagina. Bij een one-page site is de behoefte aan een overzicht van opties / de sitemap veel minder aanwezig omdat vaak alle informatie en onderdelen scrollend op de onepage te zien zijn.
Nadeel hamburger menu in het algemeen
Eigenlijk kun je jezelf afvragen of het hamburger menu icoontje sowieso wel een goed element is van een doordachte user interface? Het icoon zelf biedt de gebruiker geen enkele duidelijkheid over de indeling van een website, de mogelijkheden, de werkwijze, etc. De gebruiker moet eerst klikken op de hamburger knop voordat zichtbaar wordt welke andere soort informatie / functionaliteit beschikbaar is. Het is natuurlijk begrijpelijk dat je op een mobiele website zuinig moet zijn met de beperkt beschikbare scherm-ruimte. Maar eigenlijk offeren we met de streepjes knop één van de belangrijkste elementen op, het menu. Bijna hetzelfde wanneer we in de auto mensen verplichten eerst op een knop te drukken voordat ze kunnen zien hoe hard ze rijden / hoeveel benzine er nog in de auto zit / etc. Je ziet daarom tegenwoordig steeds vaker dat de meest belangrijke menu opties / knoppen wel direct zichtbaar zijn en dat aanvullend een hamburger menu beschikbaar is.
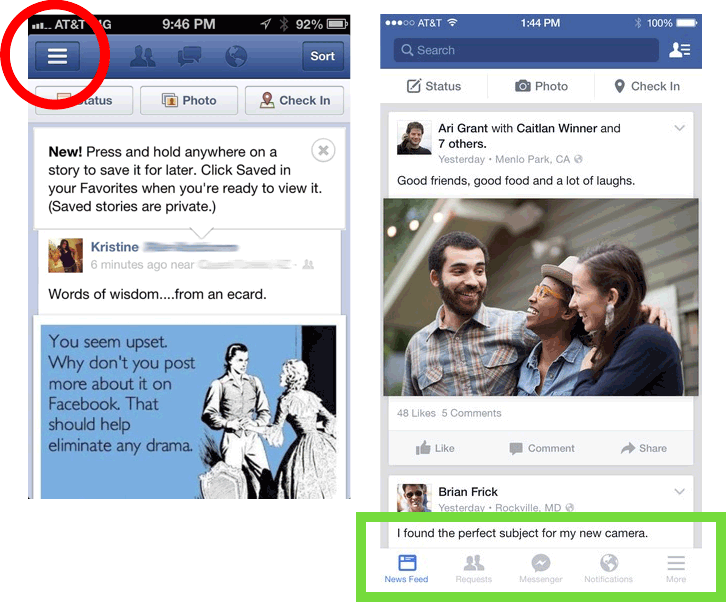
Een goed voorbeeld is hieronder zichtbaar. Hier zie je 2 screenprints van Facebook op een mobiele telefoon. Op de linkerafbeelding zie je het hamburger knopje linksboven staan (de oude situatie). Ten eerste valt de knop op deze manier bijna niet op en zou je niet door hebben dat hier een menu onder verstopt zit. Ook zie je dus niet welke mogelijkheden je hebt vanuit dit scherm, ook niet de veelgebruikte / belangrijke opties. Daarnaast moet je blijkbaar voor alle acties altijd eerst de menu knop aanklikken en kun je daarna pas je vervolgkeuze maken. In het rechterscherm hebben ze een andere oplossing gevonden; een tab-bar. Op de tab-bar wordt ook het hamburger menu gebruikt echter zie je wel direct de belangrijke opties in beeld. Ook zie je dat ze de hamburger knop voorzien van een tekstuele uitleg “more” (meer).

Veel goed bezochte sites hebben de trend gevolgd en hebben het menu vervangen met een sexy kleine hamburger knop. Echter uit de statistieken bleek al snel dat bezoekers veel minder pagina’s bezochten tijdens hun bezoek en korter op de website bleven rond hangen. Ook pogingen om de streepjes knop opvallender te maken / beter toe te lichten zorgden er niet voor dat de betrokkenheid van bezoekers toenam. Uiteindelijk hebben veel van deze sites andere oplossingen geïmplementeerd en meestal gewoon weer het oude menu terug gezet. Het klassieke menu is niet cool, het is niet sexy, het is niet high-tech maar het werkt omdat het menu dan zelf ook informatief is. Gebruikers kunnen de pagina scannen en zodra ze een woord zien dat ze aanspreekt dan kunnen ze er op klikken (wetenschappelijk bewezen).
Grafische ontwerpers zijn vaak meer bezig met design trends dan met logische oplossingen en gebruikers ervaringen. En al sinds 2014 zetten ontwerpers enthousiast de hippe hamburger knop in voor hun responsive designs omdat dit zeer hot was. Niemand was echt bezig met de vraag of deze knop een maximale user experience gaf. Vanwege de nieuwe trend “Mobile first design” kwam de balkjes knop ook in het desktop design te staan.
Conclusie: wanneer je ruimte hebt voor tekstuele informatie dan verdient het gebruik van tekst de voorkeur boven het gebruik van iconen. Het menu is een belangrijk onderdeel van websites en applicaties en verdient daarom voldoende aandacht in het design. Wanneer het menu te groot is en niet past dan zijn andere oplossingen denkbaar in plaats van het gehele menu te verstoppen onder 1 symbolische hamburger knop.
Update (15-10-2016): kwam nog een ander goed artikel tegen over dit onderwerp met vele voorbeelden en verwijzingen naar relevante blogs / artikelen / websites en onderzoeken. Het gaat om een blog van Adrian Roselli met de titel Avoid the hamburger menu for desktop layouts.






Geen reacties